Shopify App
The AltText.ai Shopify App automatically generates optimized alt text for your product and store images. The app is Certified Built for Shopify, meaning it does not slow down your store and has been rigorously tested by Shopify to meet their speed and quality standards.
Installation
From your Shopify Admin
- Go to Apps, and type
AltText.aiin the search bar at the top of the popup window. -
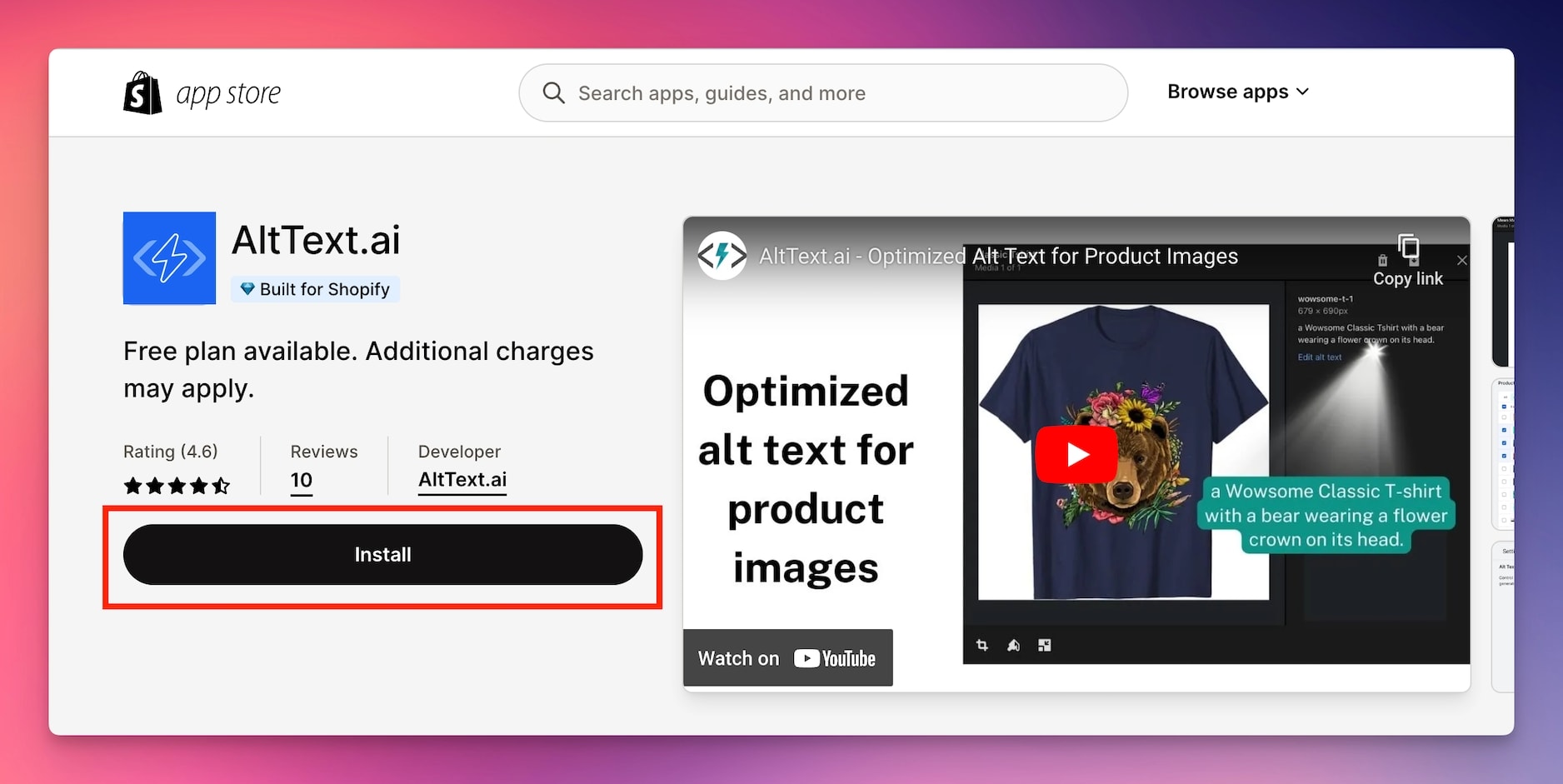
Click the AltText.ai listing, then click the Install button on the app page.

From the Shopify App Store
- Visit the AltText.ai listing on the Shopify App Store, or just search for
AltText.aiin the app store. - Click on the AltText.ai listing, then click Install to add it to your store.
Setup
The AltText.ai Shopify app features automatic account provisioning for seamless setup. When you install the app, we automatically create an AltText.ai account for you if you don't already have one.
Automatic Account Creation
- First-time users: When you install the app, it will automatically create an AltText.ai account using your Shopify store information
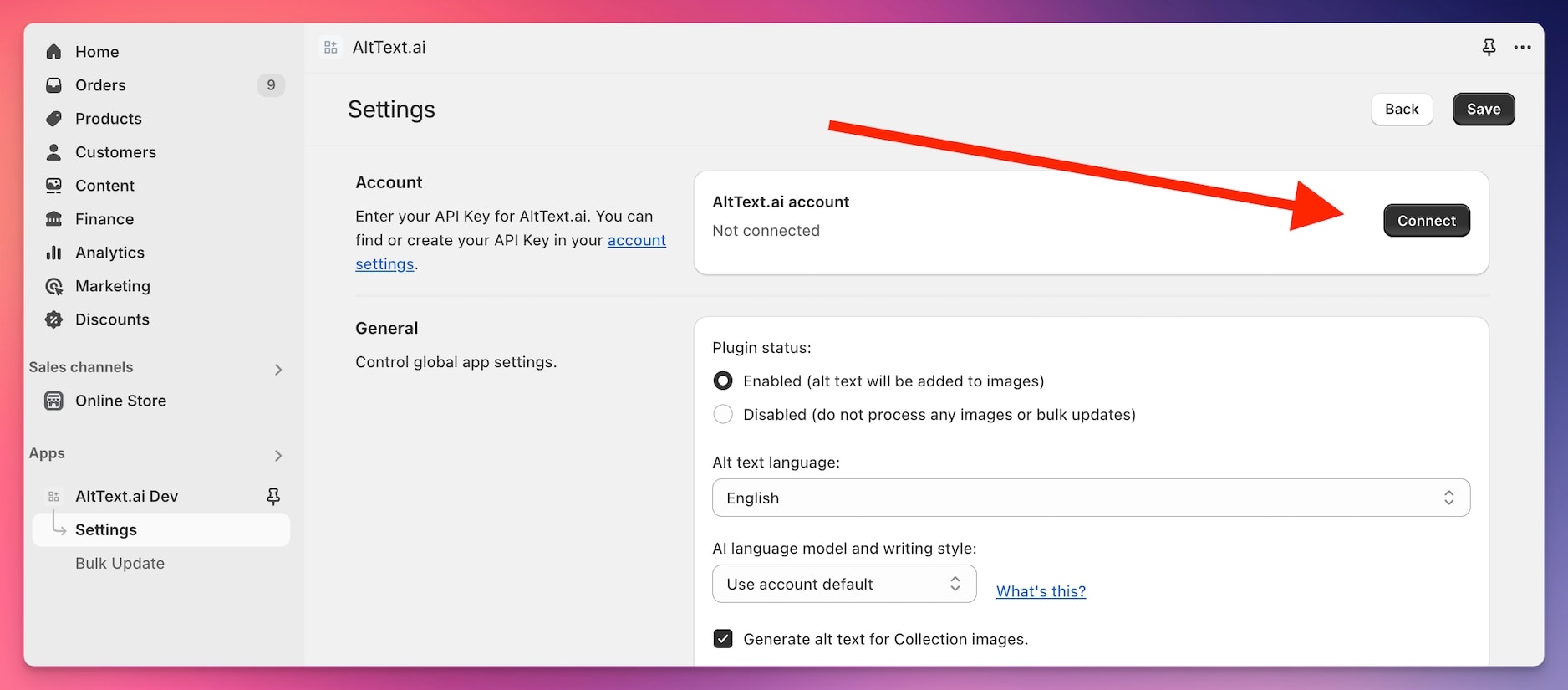
- Existing users: If you already have an AltText.ai account, click the Connect button to link your existing account
- API Key Management: The app handles API key creation and management automatically - no manual setup required!
Manual Account Connection (Optional)
If you prefer to connect an existing AltText.ai account manually:
- Click the Connect button, which will take you to your AltText.ai account to select an API key. You may need to login first if you are not already logged in.
- Select an existing API Key, or just create a new one to use.
-
You will be returned to the Shopify App, and your selected API Key will be connected!

Basic Usage
Our Shopify app runs automatically when you add or update a product in your catalog. It will look for any images that are missing alt text, and generate alt text for those images using your product data. Product images with existing alt text are skipped by default.
For example, if your store sells snowboards and you add a new blue snowboard product called "Genesis" by the vendor "Board Town", Then you add a product image
of a man doing a mid-air jump on the snowboard. The AltText.ai Shopify app will automatically generate alt
text for the image and use your product name and brand, so you might get something like: A man doing a jump on a blue Board Town Genesis snowboard.
Alt text is always added in the background, so don't worry if you don't see it immediately. You might need to refresh the product detail page in your browser after a few seconds to pick up the changes.

Updating Existing Products and Images
Updating a Single Product
Our app integrates directly into your Shopify admin so it's easy to update the alt text for an individual product.
- In the Shopify admin, view the product you want to update.
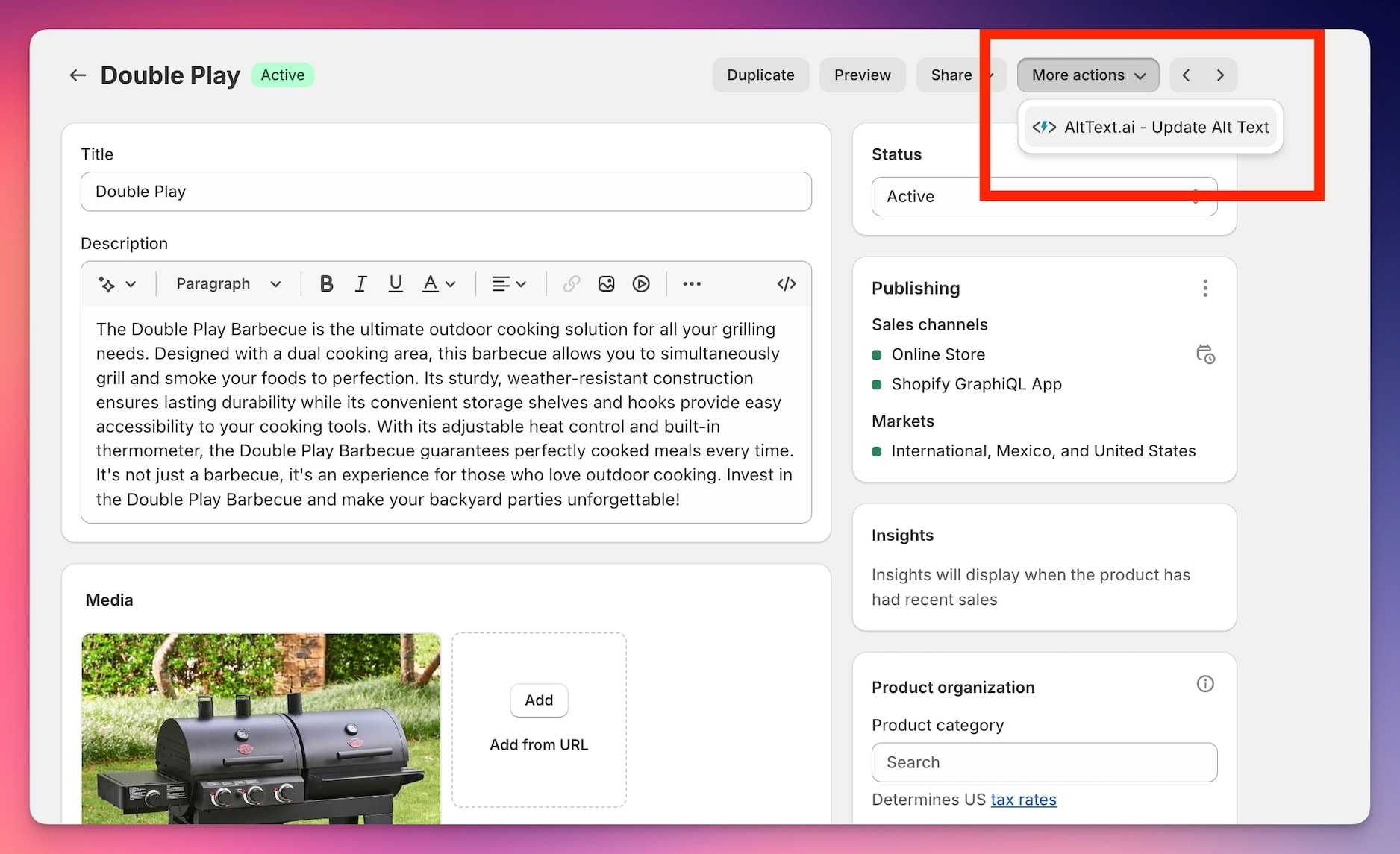
- At the top of the page, click the More Actions dropdown.
- Select AltText.ai - Update Alt Text
-
Optionally enter additional SEO keywords you want to use. If you don't provide keywords, then by default our app will use your product description to get keyword ideas (you can turn this off in the Settings page).

Updating Multiple Products at Once
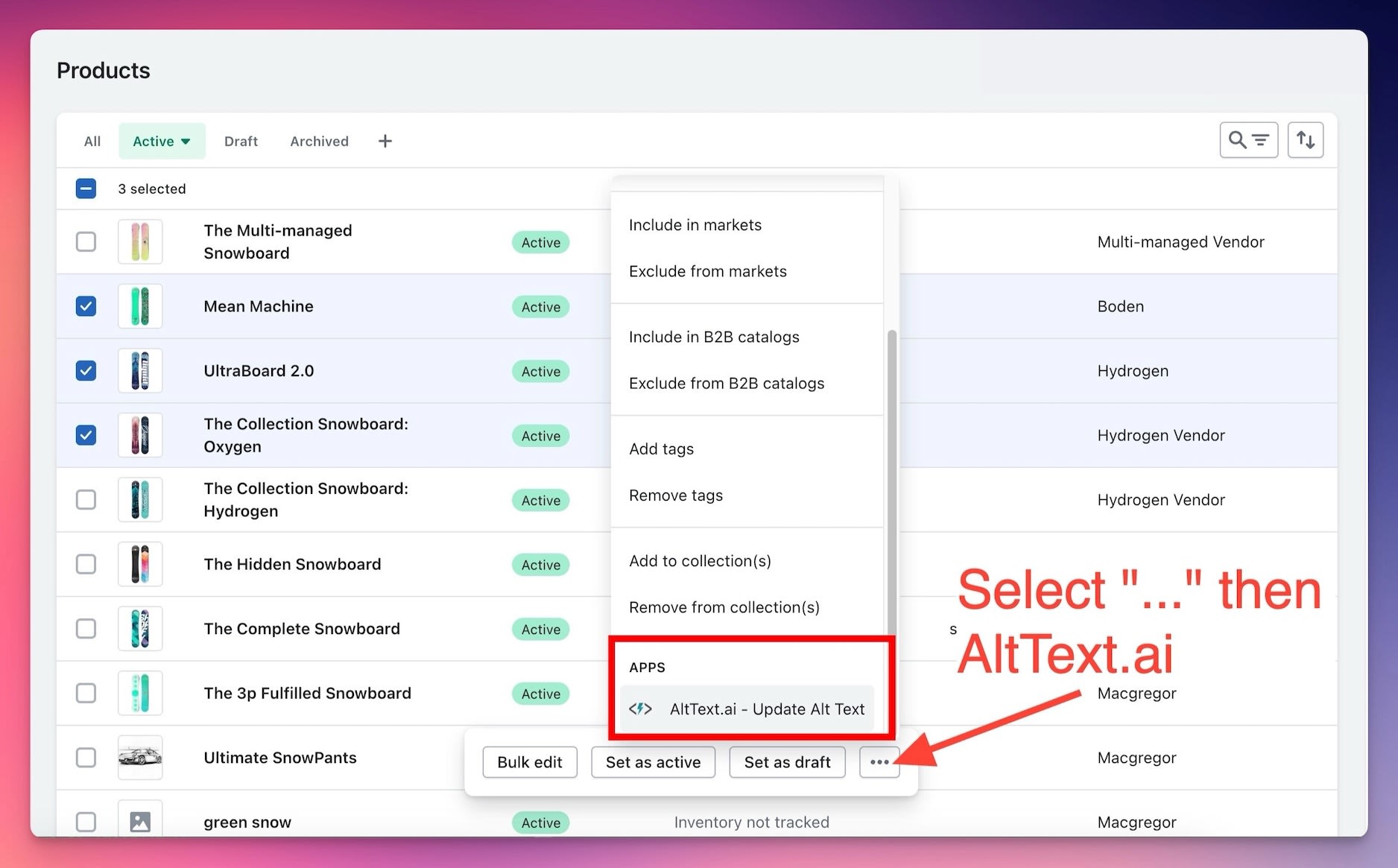
If you have several products you want to update, you can select them from the Shopify admin Products page. Our app allows you to update alt text on selected products from the Products action menu.
- From the Shopify Admin, go to Products.
- Check the boxes of the products you want to update.
-
Click the "..." menu, then select Update Alt Text.

Bulk Updating All Product Images
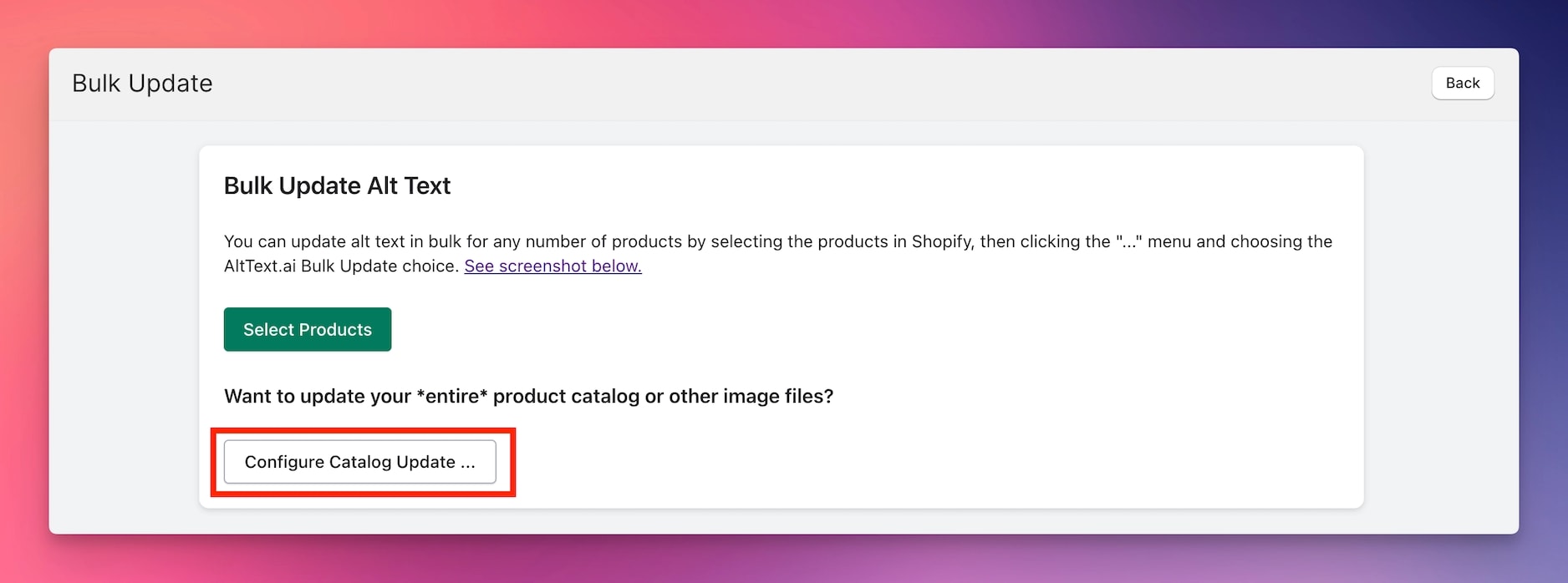
The app has a Bulk Update tool which lets you update your existing library of either product images or non-product images (e.g. blog, site, theme images). To start a bulk update, follow these steps:
- From your Shopify Admin, click on Apps -> AltText.ai -> Bulk Update
-
Click the Configure Catalog Update... button.

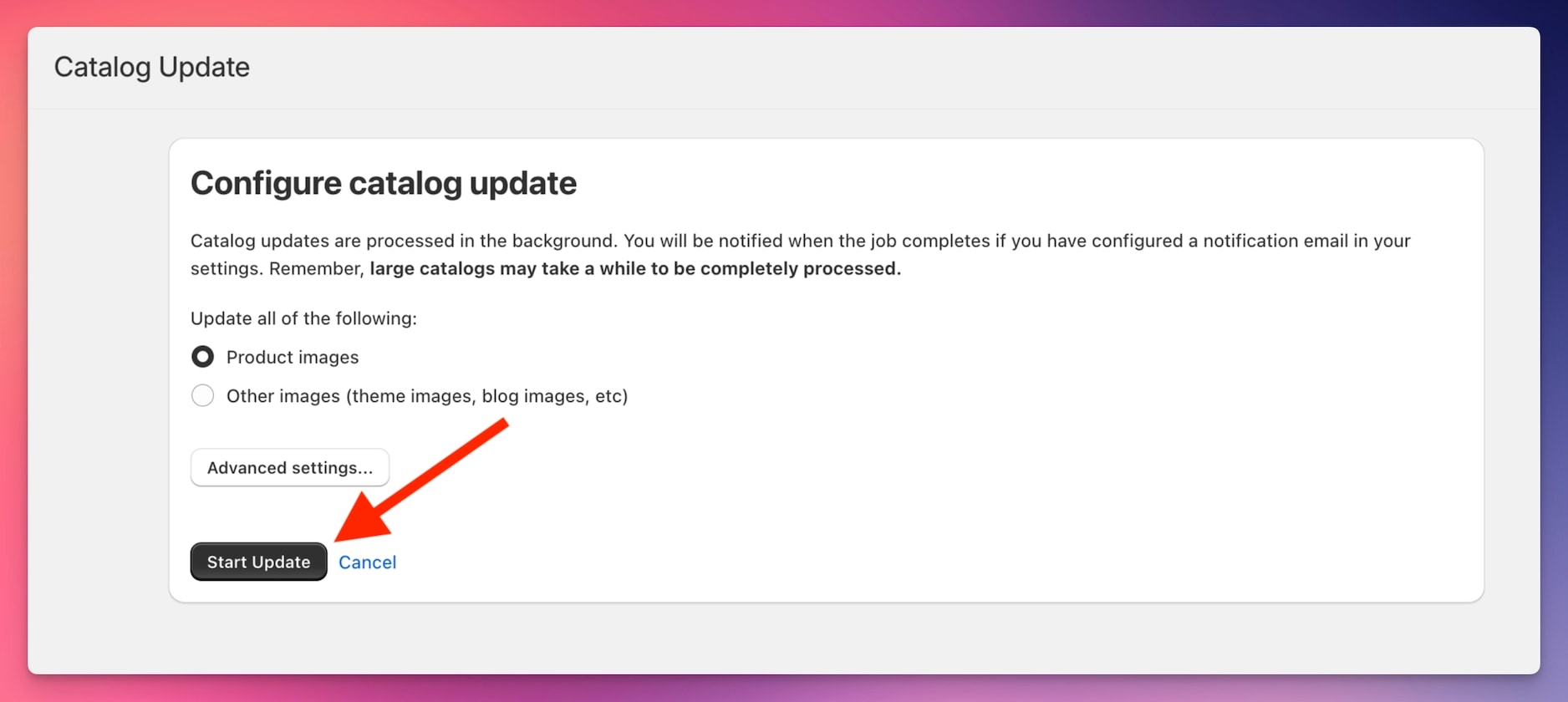
-
Choose Product images to update your entire catalog of products. By default, the update will only process images that are missing alt text (you can change this in the app Settings).

Info
Bulk updates are processed in the background, so it may take a while for your full catalog to be finished (Shopify typically allows only 1-2 updates per second). You will receive an email when the update is done if you chose to be notified of bulk updates in your app settings.
Limiting by Vendor
Our Bulk Update tool lets you restrict catalog updates only to products for a specific vendor. For example, say you need to update only products with the brand/vendor name "Jersey Toys". Here is how you would do that:
- Before starting the catalog update (shown above), click the Advanced settings... button.
- Enter the exact vendor name that you want to process. In this example, we would enter Jersey Toys.
- Start the update and that's it!

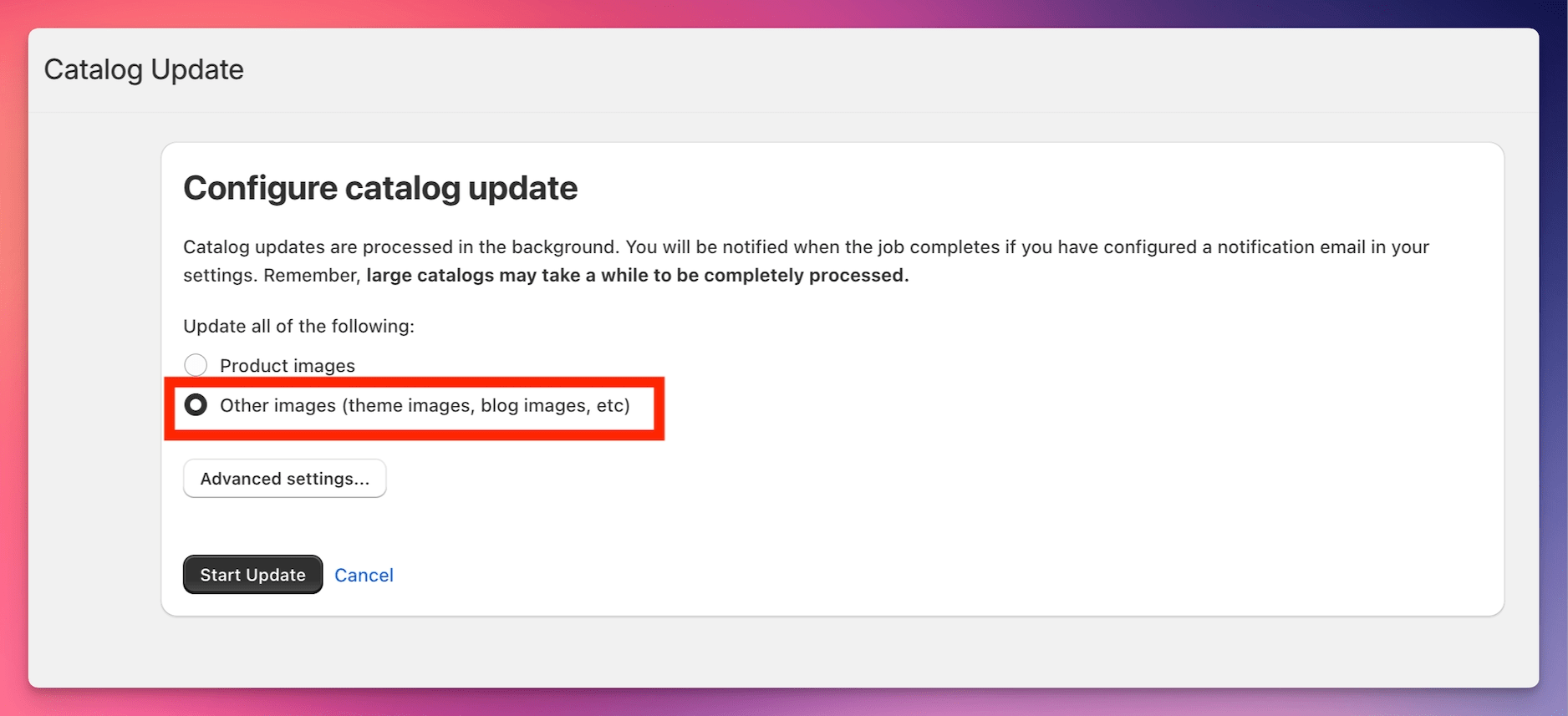
Bulk Updating non-Product Images
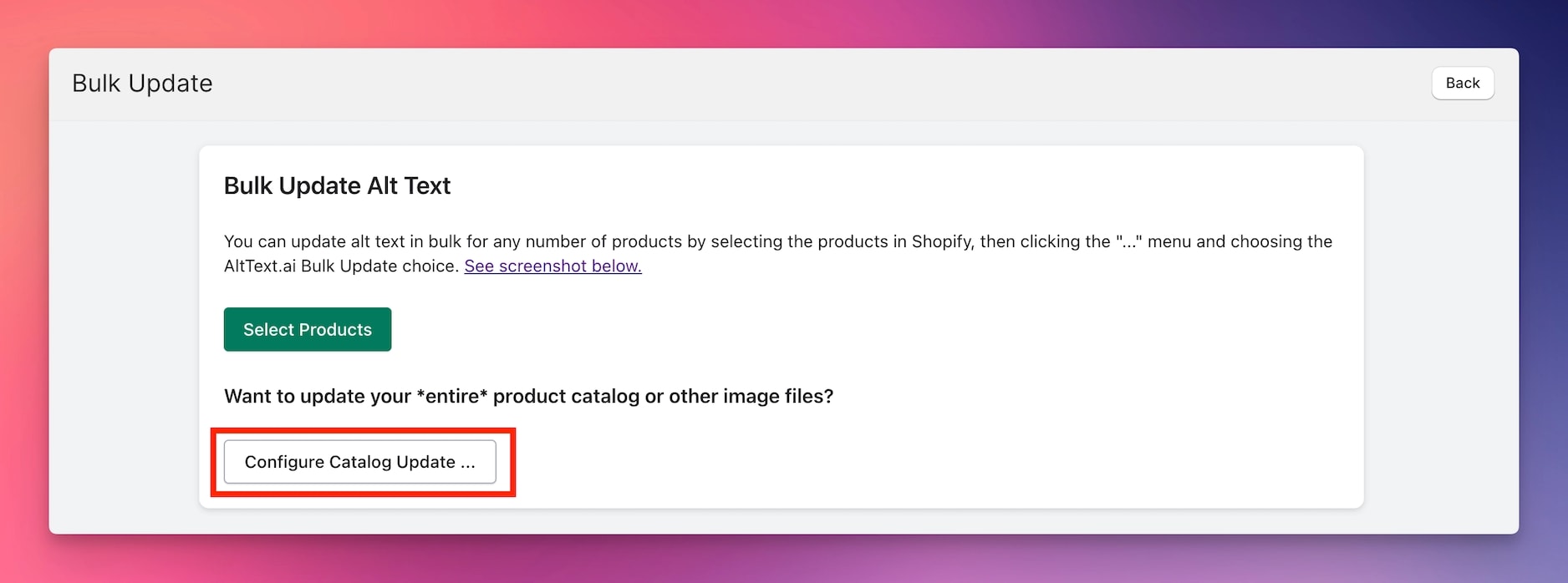
The Bulk Update tool lets you select either product images or non-product images (e.g. blog, site, theme images). To start an update for non-product images, follow these steps:
- From your Shopify Admin, click on Apps -> AltText.ai -> Bulk Update
-
Click the Configure Catalog Update... button.

-
Choose Other images. This will process all non-product images located in the Shopify Admin: Content -> Files listing.

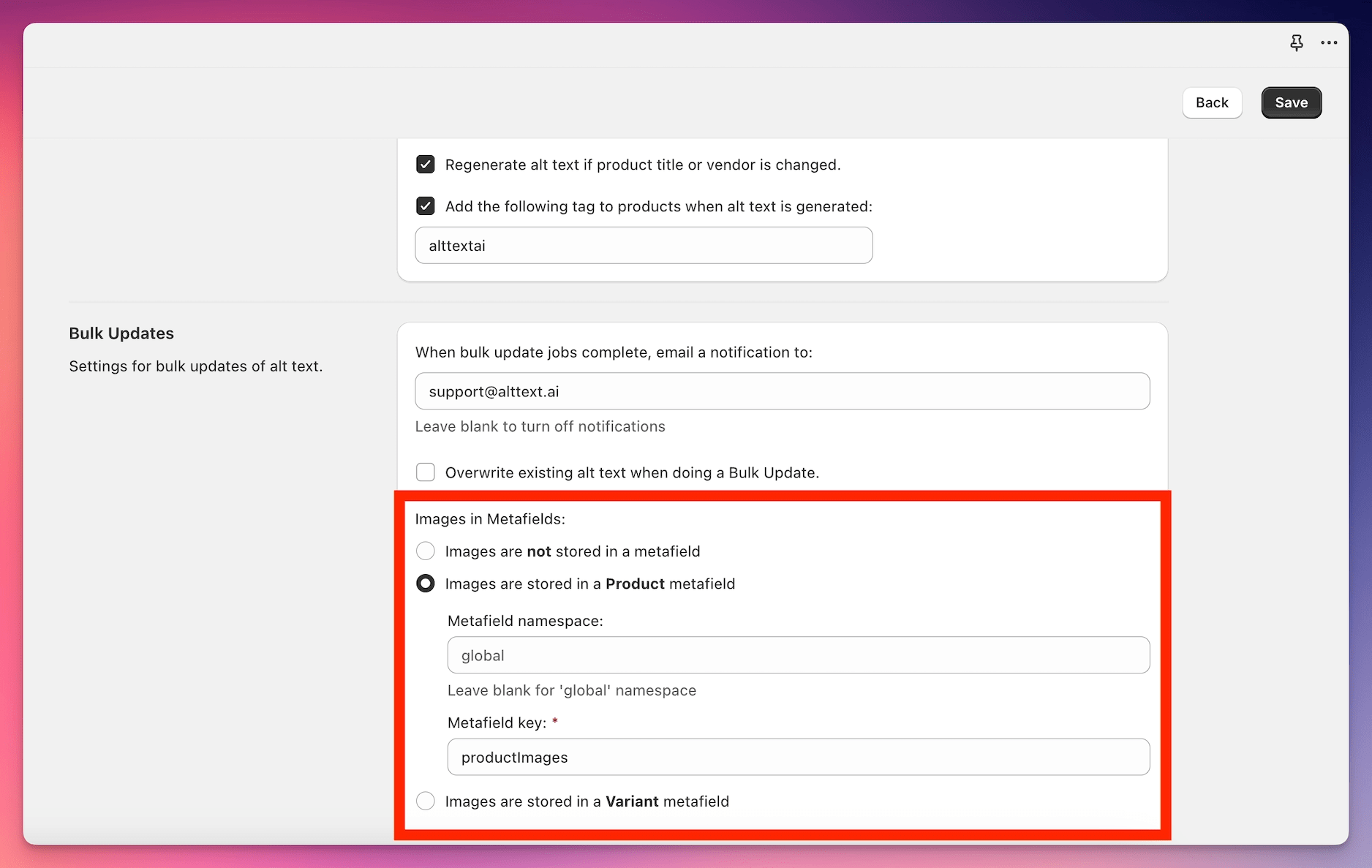
Images in Metafields
If you use metafields to store your product or variant images, our app can process these as well when doing a Bulk Update. We support metafields with the type of File (a single image), or List:File (multiple images). To generate alt text for metafield images, update your app settings as follows:
- In the Settings: Bulk Updates section, select whether your metafield images are part of your Product metafields, or Variant metafields.
- Enter the metafield namespace and key for the field which holds your image(s).

Note
Currently metafield images are supported only when doing a bulk update. They are not examined as part of the automatic processing when products are updated or created.
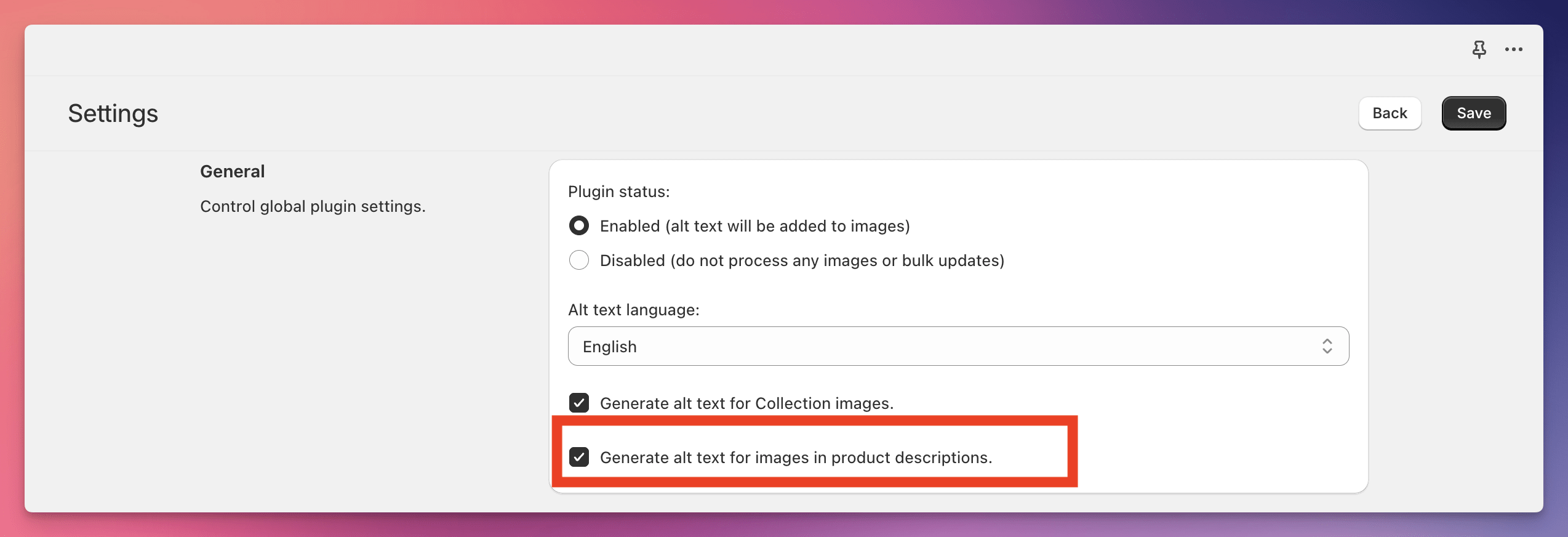
Updating Product Descriptions
If you have images in the HTML of your product descriptions, our Shopify app can generate alt text for those too! Just check the box in the app Settings page to process product descriptions:

Updating Collection Banner Images
Our Shopify app can generate alt text for your collection banner images too! Here's how to set it up:
- Go to your AltText.ai app settings in your Shopify admin.
- In the General section, verify that the checkbox "Generate alt text for Collection banner images" is checked (it's enabled by default).
- Click Save.
- In your Shopify admin, go to Products → Collections and open the collection you want to update.
- Make a small change to the collection (such as adding a space to the title) and click Save. This triggers our app to process the collection and generate alt text for the banner image.
- (Optional) If you want to revert your change, edit the collection again, remove the space, and save.
Alt text is always added in the background, so don't worry if you don't see it immediately. You might need to refresh the collection page in your browser after a few seconds to pick up the changes.
Note
Collection banner alt text is limited to a maximum of 220 characters due to Shopify's restrictions. If your collection already has alt text, the app will skip it by default to preserve your manual edits.
Controlling Alt Text for Product Images
Use the app Settings page to control which products are processed for alt text, along with other features. You can skip products which are not active and/or published in your online store, as well as control whether existing alt text is overwritten or skipped.
Including Color Name
AltText.ai can intelligently include your variant color names if they are configured as product options in Shopify. Just check the box to use color values from your product options, and specify the option name that contains the variant color. Here's an example:
-
Find your product option name that represents the variant color:

-
Check the box and enter the option name into the color name setting:

App Settings
The AltText.ai Shopify app provides several settings to customize how alt text is generated. Access these by going to Apps → AltText.ai → Settings in your Shopify admin.
General Settings
Language
Choose from over 130 supported languages for your alt text generation.
AI Writing Style
Select the tone and style for your alt text - Elaborated, Standard, Matter-of-fact, Concise, or Terse.
Collection Images
Enable to automatically generate alt text for collection images in addition to product images. See the Updating Collection Banner Images section for setup instructions.
Product Descriptions
Enable to process images embedded in your product description HTML.
Product Image Settings
Multiple Images
Choose how to handle products with multiple images: - Generate unique alt text for each image - Share the same alt text across all images - Limit processing to a specific number of images per product
Automatic Processing
Control when alt text is generated: - When new products are created - When existing products are updated - When product titles or vendors are changed
Product Filtering
Only process products that meet certain criteria: - Published to your online store - Have an active status
Alt Text Content
Customize what gets included: - Include vendor/brand name in alt text - Exclude product title from alt text - Extract keywords from product descriptions - Include variant color names (requires option configuration)
Bulk Update Settings
Email Notifications
Enter an email address to receive notifications when bulk update jobs complete.
Overwrite Behavior
Control how the app handles images that already have alt text:
Skip existing alt text (default): Only process images that are missing alt text. This preserves any manually written or previously generated alt text.
Overwrite all alt text: Replace all existing alt text with newly generated content. This ensures consistency across your entire catalog but will remove any custom alt text you've written.
Skip AltText.ai processed images: When overwriting is enabled, you can choose to skip images that were previously processed by AltText.ai. This lets you regenerate alt text for manually-added images while preserving any edits you made to AltText.ai-generated content.
Product Tags
Add a specific tag to products after they've been processed (useful for tracking).
Metafield Images
Configure processing of images stored in product or variant metafields by specifying the namespace and key.
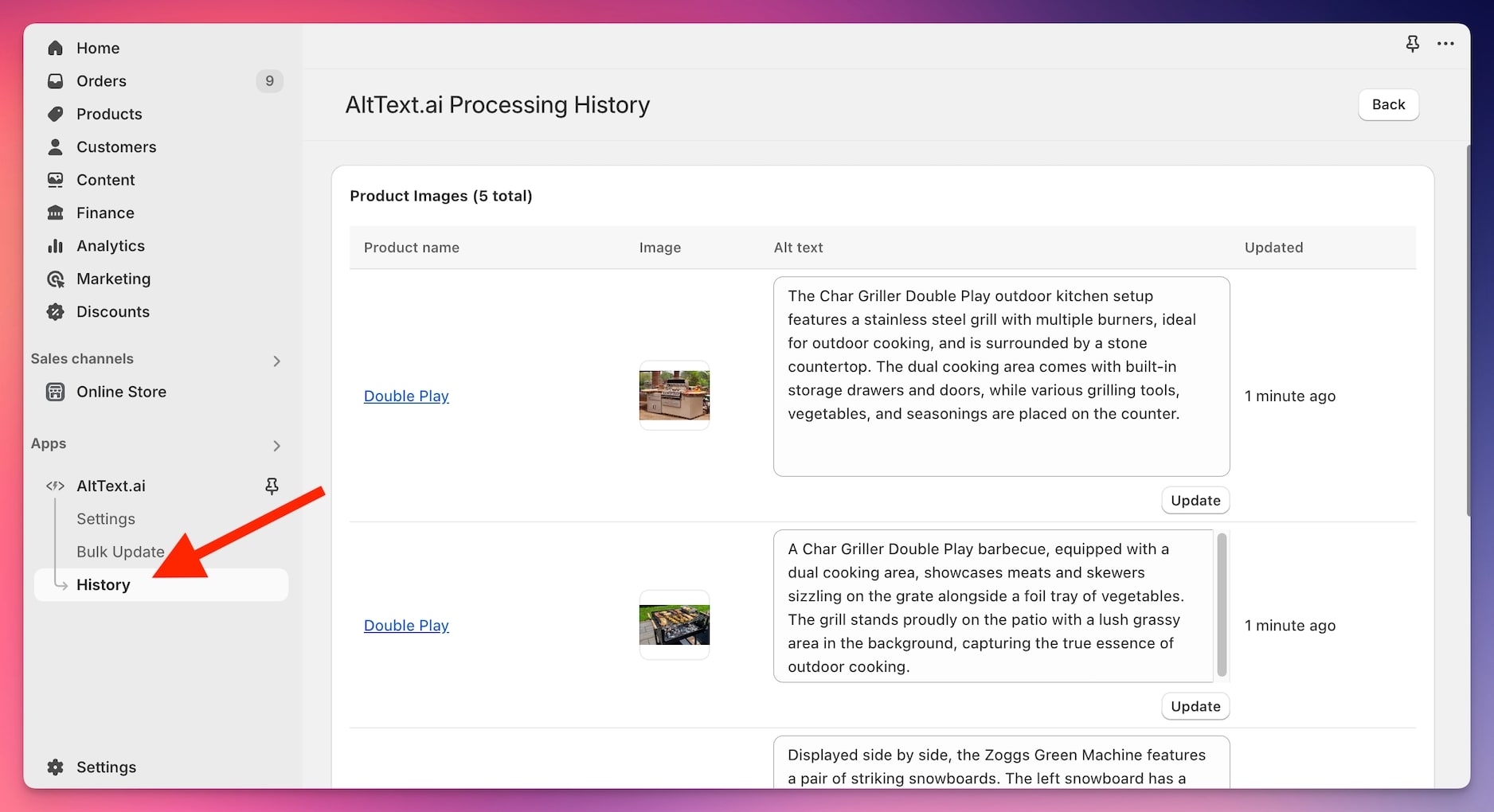
Viewing Processed Images
There are a few ways to see what has been processed by the AltText.ai Shopify App:
-
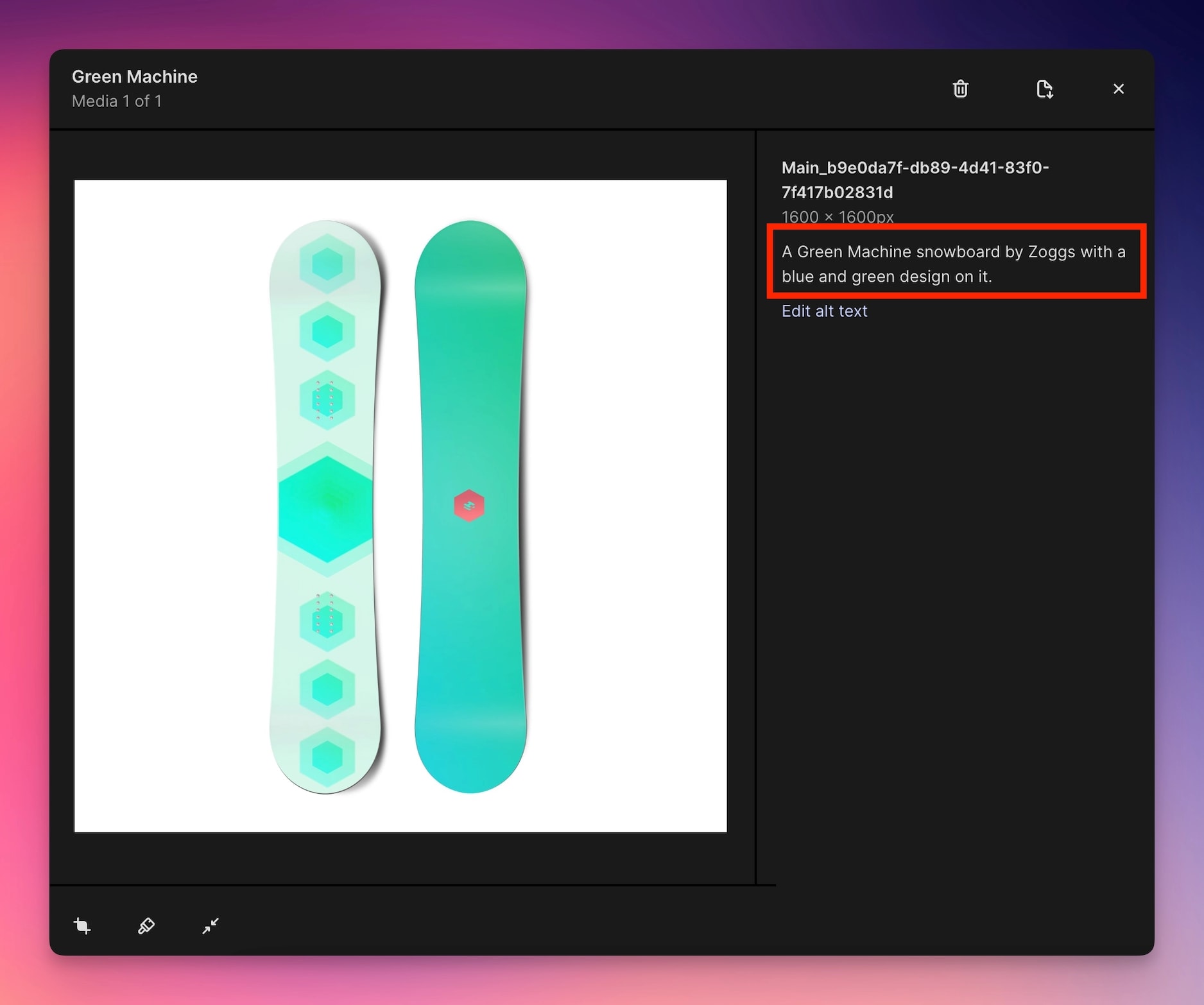
Go to the History page in the app submenu in your Shopify admin. This page shows you every product image which has been processed by the app, along with the alt text that was generated. You can edit and update the alt text for any of the images if you want to make adjustments.

-
Configure a special tag to be added to all products which are processed by the app:

You can then search for Products in your Shopify admin which contain this tag.
-
Login to your AltText.ai account online, and view your Images library. This will show you the URLs of all images processed in your account, along with thumbnail views of the processed images. You should see your product images here, along with the generated alt text.
Note
Editing alt text in your online library does not sync back to Shopify. If you need to edit the generated alt text for Shopify images, you will need to do that directly in Shopify.