StoryBlok Integration
Connecting your StoryBlok account to AltText.ai allows you to automatically generate alt text whenever you add images to the StoryBlok asset manager.
Setup
Configure your integration with StoryBlok by logging into to your AltText.ai account, then going to the Account: Integration Settings tab, and clicking on the section labeled "StoryBlok".
1. Add StoryBlok account info
Add the following required fields, which you can get from your StoryBlok account:
- Region: The StoryBlok server region -- you can find this in your Space settings under "Server Location".
- Access Token: A personal access token, which you can find/create in your StoryBlok Account Settings, in the Personal access token section. Make sure you set a long enough expiration time on your token! If it expires, you will need to update this token in your AltText.ai integration settings to a valid token.
- Webhook Secret: [optional] If you are on a StoryBlok paid account, you can add a secret key for extra security when creating your webhook in StoryBlok. If you do this, you will need to copy the secret key here so the webhook can be verified.
2. Add a StoryBlok webhook notification
The last step is to create a webhook notification in your StoryBlok space that will fire each time an image is added to your asset manager. This will trigger AltText.ai to generate alt text for the new image, and update it in StoryBlok.
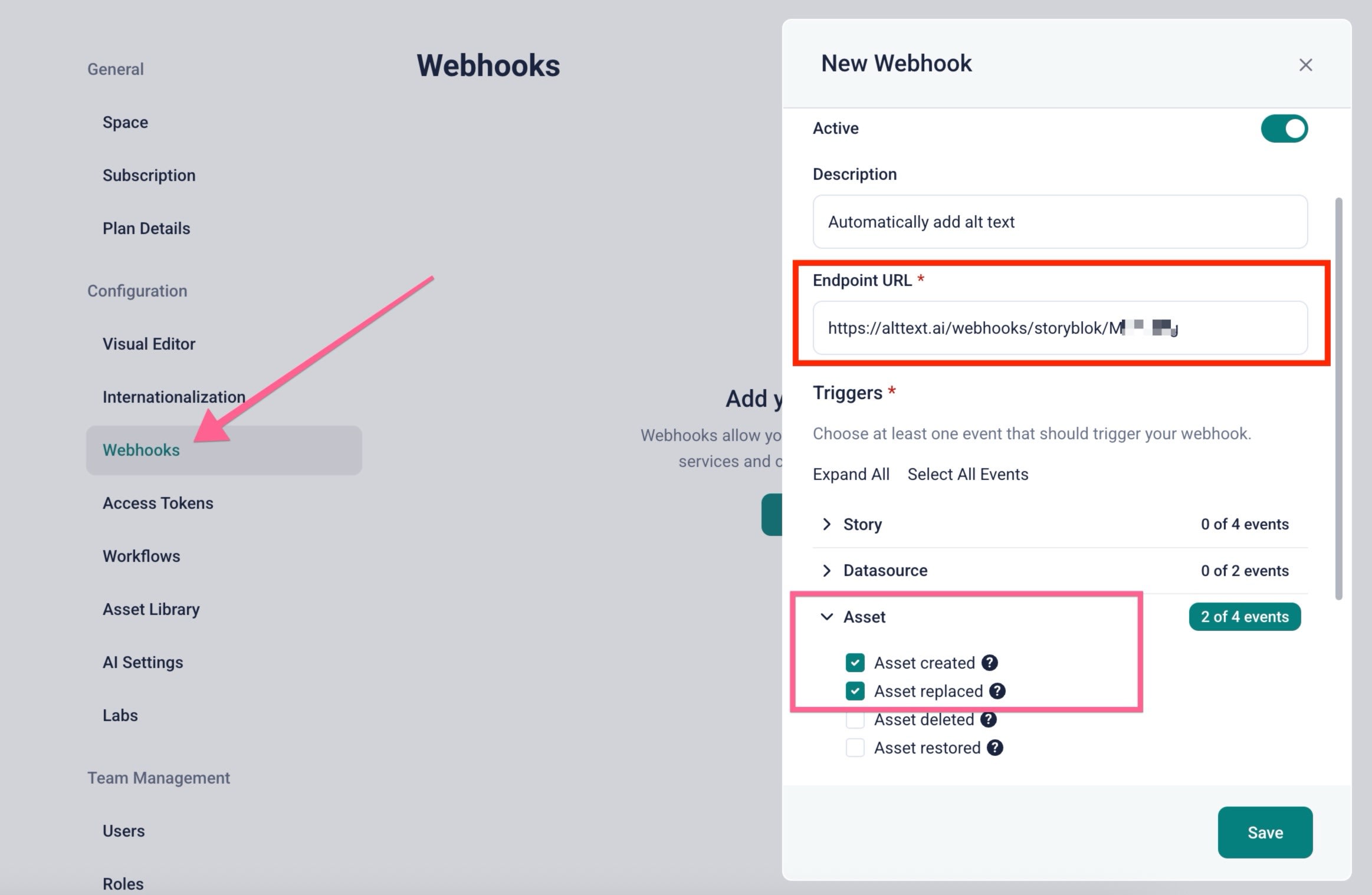
- Copy the Endpoint URL shown on your integration settings page.
- Login to your StoryBlok account, then go to Space you want to connect, and go to the space Settings: Webhooks section.
- Click +New Webhook, and then paste the copied URL into the Endpoint URL field.
-
For the Triggers, select Asset created and Asset replaced.

That's all you need to do! Now whenever you add a new image asset to your StoryBlok space, alt text will automatically be generated by AltText.ai, and the "alt" field of image in StoryBlok will be updated with that alt text.