Browser Extension
The AltText.ai browser extension for Google Chrome and for Mozilla Firefox lets you right-click on any image on a page and generate alt text. You can then copy and paste the alt text anywhere you need it.
Installation and Setup
- Install the AltText.ai browser extension from the Chrome Web Store or Firefox AddOns.
-
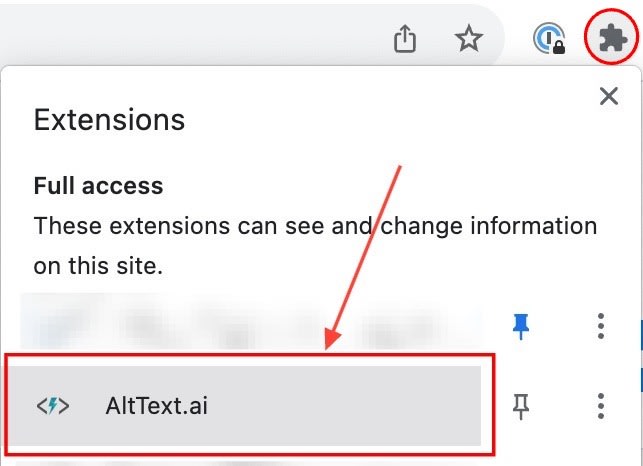
Click the browser extensions button, then select AltText.ai to bring up the options screen:

-
Click the Link with AltText.ai button.
-
Enter your AltText.ai API Key and save the settings:

Using the Extension
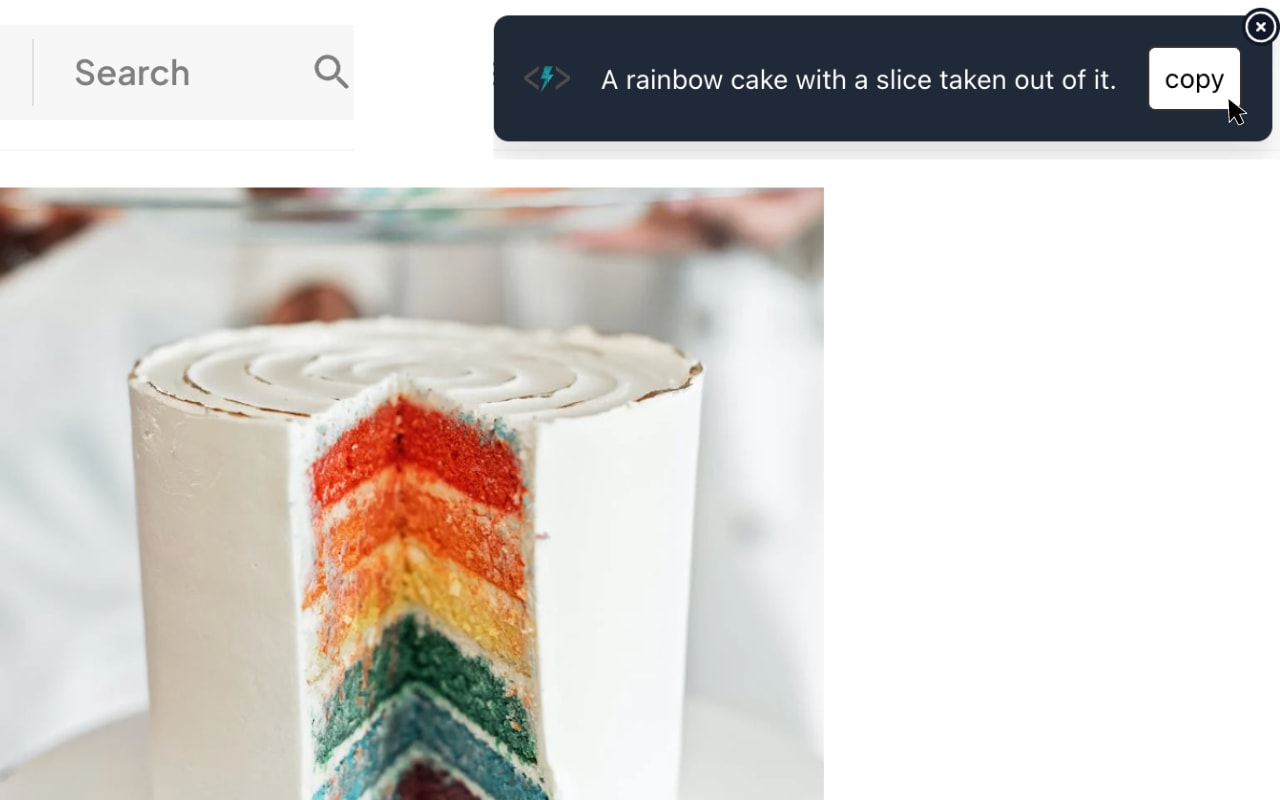
When you are on a web page that has images, simply right-click on an image and select the Generate Alt Text menu option. You will see a small window appear in the top right of your screen with the alt text:

Extension Options
Getting to the Options screen
The browser extension can be customized via the Options screen. You can get to the Options screen a few different ways:
-
If you have the extension pinned in your browser bar, just click on the extension icon to see the help video window, then click the Settings button:

-
Click the browser Extensions icon button, then next to the AltText.ai listing, click the three-dot button, and select Options:

Configuration Options
The extension has the following options that let you control alt text generation and behavior:
- Auto-copy to clipboard: When checked, generated alt text is automatically copied to your clipboard, so you don't need to press the Copy button.
-
Description keywords: When checked, any description text embedded in the web page (via meta tags) will be used to generate keywords that are then used in the alt text. Here's an example to show how this works.
Say you are on the product page of an ecommerce website that is selling surfboards. The page already has the product description as part of a tag in the HTML:
<meta name="description" content="The Maui Deluxe surfboard is the best carbon-fiber board you can buy.">When you generate alt text for the surfboard image on the page, you would get something like this:
- with description keywords:
A green carbon-fiber Maui Deluxe surfboard on the beach. - without description keywords:
A green surfboard on the beach.
- with description keywords: